CC-沈浸式線上逛街APP-系統與技術介紹
前言
接續上一篇的文章,這篇文章會著重介紹這個系統
以下是我在YouTube上對這個專案的介紹與Demo:
這篇文章的內容會與影片很像,主要分為動機與介紹、重點功能簡介、系統架構與技術的順序介紹
系統功能Demo, 還請觀看影片介紹

動機與介紹
 首先我們主要的TA之一是線上逛街族, 針對這個族群我們統整出簡單的兩點:第一, 他們在線上瀏覽或滑商品時, 通常沒有特定的消費目的, 只是想要滑滑看看, 無目的的瀏覽行為, 第二, 這種行為主要是以消遣、獲得樂趣為目的, 而不一定是真的想要買商品
首先我們主要的TA之一是線上逛街族, 針對這個族群我們統整出簡單的兩點:第一, 他們在線上瀏覽或滑商品時, 通常沒有特定的消費目的, 只是想要滑滑看看, 無目的的瀏覽行為, 第二, 這種行為主要是以消遣、獲得樂趣為目的, 而不一定是真的想要買商品
 根據上面的族群設定, 我們的專案主要會focus在解決或滿足下面的問題, 第一, 我們是針對無目的性的消費情境底下的需求, 第二, 我們希望帶給使用者沈浸式的體驗, 所謂的沈浸式體驗, 就是在舒服且不受干擾的狀態下, 接收自己有興趣的資訊, 以此讓使用者能在我們這個APP上做消遣、殺時間的動作, 這麼做的目的很大一部分是為了捕捉使用者的微時刻, 這些微時刻的數據可以代表使用者不同時刻的喜好或者決策, 第四,我們這個APP也會瞄準直播的市場與直播平台合作,而這些直播主的煩惱,便是下播後無法持續創造收入,因此我們除了希望能延長商品的生命週期外,也可以透過捕捉使用者行為來提供直播主缺乏的Consumer Insight
根據上面的族群設定, 我們的專案主要會focus在解決或滿足下面的問題, 第一, 我們是針對無目的性的消費情境底下的需求, 第二, 我們希望帶給使用者沈浸式的體驗, 所謂的沈浸式體驗, 就是在舒服且不受干擾的狀態下, 接收自己有興趣的資訊, 以此讓使用者能在我們這個APP上做消遣、殺時間的動作, 這麼做的目的很大一部分是為了捕捉使用者的微時刻, 這些微時刻的數據可以代表使用者不同時刻的喜好或者決策, 第四,我們這個APP也會瞄準直播的市場與直播平台合作,而這些直播主的煩惱,便是下播後無法持續創造收入,因此我們除了希望能延長商品的生命週期外,也可以透過捕捉使用者行為來提供直播主缺乏的Consumer Insight
 為了達成以上的目的,我們主要有這幾項手段,第一, 研究推薦演算法與捕捉使用者行為,透過使用者不同時刻的行為數據來作為推薦的依據,而非傳統的電商使用歷史紀錄來做推薦,以次讓使用者能夠在每時每刻接收有興趣的資訊,達到沈浸式的體驗。第二,透過簡潔的介面,降低使用者瀏覽時的壓力,讓使用者更願意停留在APP上,第三,透過分享貼文、追蹤、評論等等的社群機制,讓使用者能夠了解親朋好友們有興趣或者好評的商品,也能夠享受社群的樂趣,增加APP的黏著度,最後,透過APP上種種捕捉使用者行為數據的機制,可以將這些數據提供給與我們合作的第三方廠商,讓廠商更了解使用者的喜好
為了達成以上的目的,我們主要有這幾項手段,第一, 研究推薦演算法與捕捉使用者行為,透過使用者不同時刻的行為數據來作為推薦的依據,而非傳統的電商使用歷史紀錄來做推薦,以次讓使用者能夠在每時每刻接收有興趣的資訊,達到沈浸式的體驗。第二,透過簡潔的介面,降低使用者瀏覽時的壓力,讓使用者更願意停留在APP上,第三,透過分享貼文、追蹤、評論等等的社群機制,讓使用者能夠了解親朋好友們有興趣或者好評的商品,也能夠享受社群的樂趣,增加APP的黏著度,最後,透過APP上種種捕捉使用者行為數據的機制,可以將這些數據提供給與我們合作的第三方廠商,讓廠商更了解使用者的喜好
重點功能簡介
 再來介紹一些重點功能的簡短敘述,首先第一個是我們的商品貼文,也是商品的主體,貼文特色主要以滿板設計與資訊收合來達到雜訊最小化的目的,另外後面Demo也會呈現推薦商品的形式,與現在短影音的方式很像,透過推薦與給人耳目一新的商品,帶給使用者殺時間的樂趣,另外,透過商品貼文,也可以成為直播主下播後銷售的利器,與一般電商不同的是,我們主動推薦商家商品,而且是透過使用者當前的行為喜好,而不是被動等待使用者搜尋或是透過購買紀錄來做推薦
再來介紹一些重點功能的簡短敘述,首先第一個是我們的商品貼文,也是商品的主體,貼文特色主要以滿板設計與資訊收合來達到雜訊最小化的目的,另外後面Demo也會呈現推薦商品的形式,與現在短影音的方式很像,透過推薦與給人耳目一新的商品,帶給使用者殺時間的樂趣,另外,透過商品貼文,也可以成為直播主下播後銷售的利器,與一般電商不同的是,我們主動推薦商家商品,而且是透過使用者當前的行為喜好,而不是被動等待使用者搜尋或是透過購買紀錄來做推薦
 再來是我們的主頁面,透過滑卡的機制增加互動感,也可以同時捕捉使用者行為,以做到即時推薦,這麼做除了可以增加沈浸體驗,也可以更廣泛的推薦商品,提高曝光程度
再來是我們的主頁面,透過滑卡的機制增加互動感,也可以同時捕捉使用者行為,以做到即時推薦,這麼做除了可以增加沈浸體驗,也可以更廣泛的推薦商品,提高曝光程度
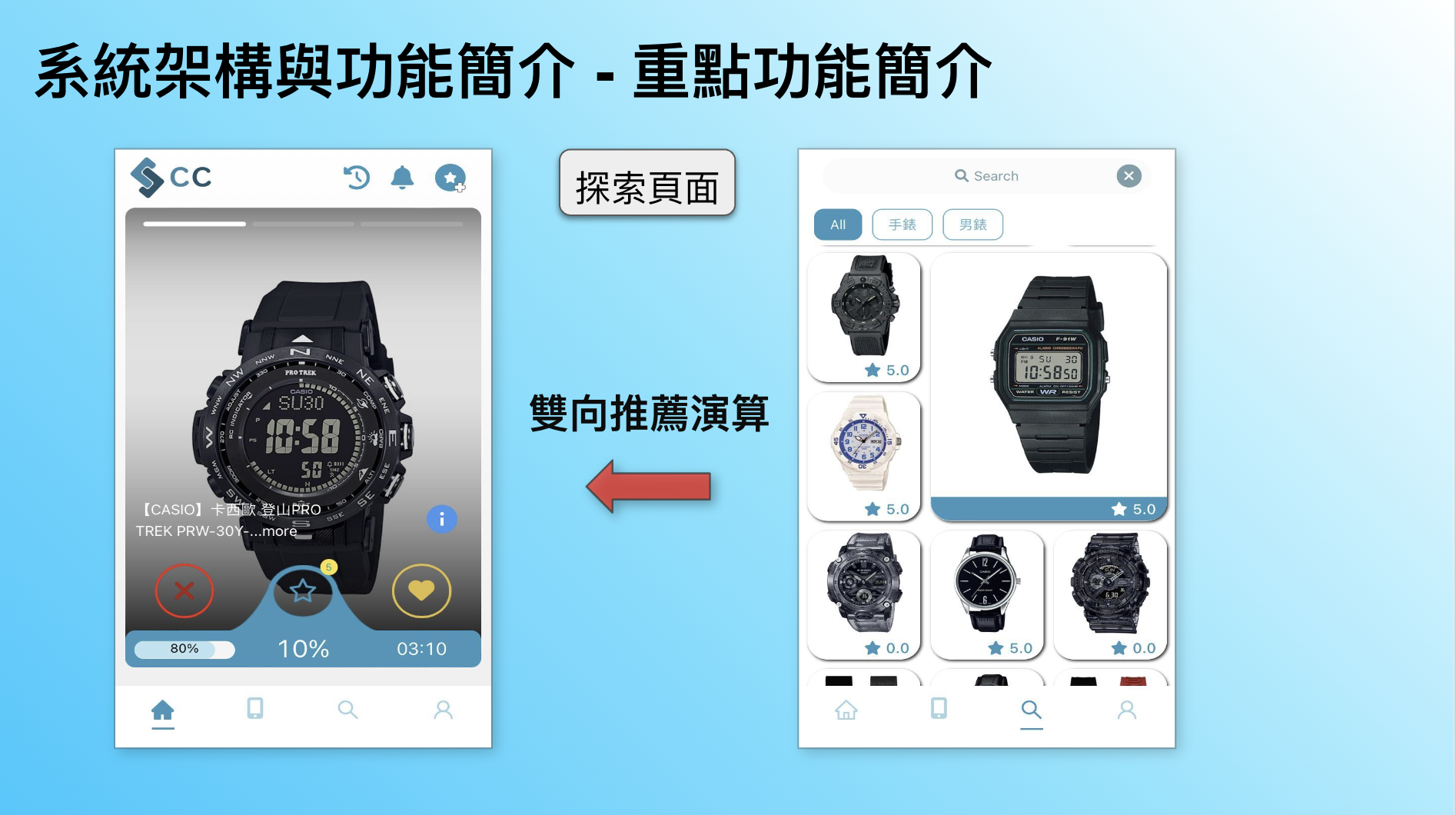
 主頁面與探索頁面都可以透過使用者的滑卡行為、停留時間與點擊率,來彼此優化推薦內容,做到雙向推薦的功能
主頁面與探索頁面都可以透過使用者的滑卡行為、停留時間與點擊率,來彼此優化推薦內容,做到雙向推薦的功能
 探索頁面除了會推薦使用者感興趣的商品,也會隨機推薦相關商品,增加新奇度,其中最大塊的貼文則為推薦分數最高的商品,透過矩陣式樹狀結構,帶給使用者簡潔與大量瀏覽的感受
探索頁面除了會推薦使用者感興趣的商品,也會隨機推薦相關商品,增加新奇度,其中最大塊的貼文則為推薦分數最高的商品,透過矩陣式樹狀結構,帶給使用者簡潔與大量瀏覽的感受
 CC提供商城、買家、直播主追蹤的機制,加上個人化自己的動態牆與留言區,增加社群互動性,以社群的力量增加APP的黏著度
CC提供商城、買家、直播主追蹤的機制,加上個人化自己的動態牆與留言區,增加社群互動性,以社群的力量增加APP的黏著度
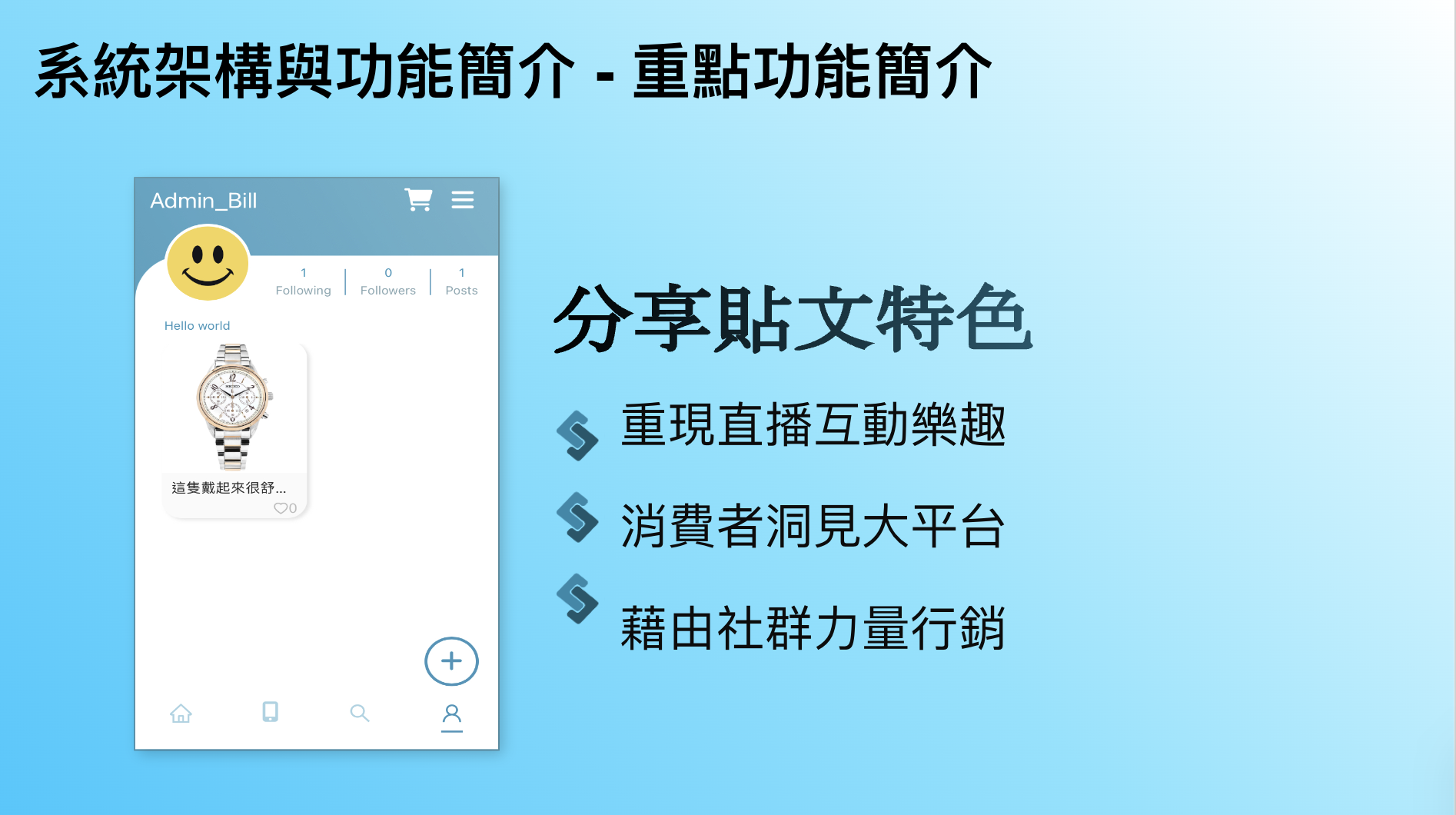
 分享貼文除了可以增加互動的樂趣,也是提供消費者洞見的大平台
最重要的是,可以藉由社群的力量,一傳十十傳百,來行銷商品
分享貼文除了可以增加互動的樂趣,也是提供消費者洞見的大平台
最重要的是,可以藉由社群的力量,一傳十十傳百,來行銷商品
系統架構與技術
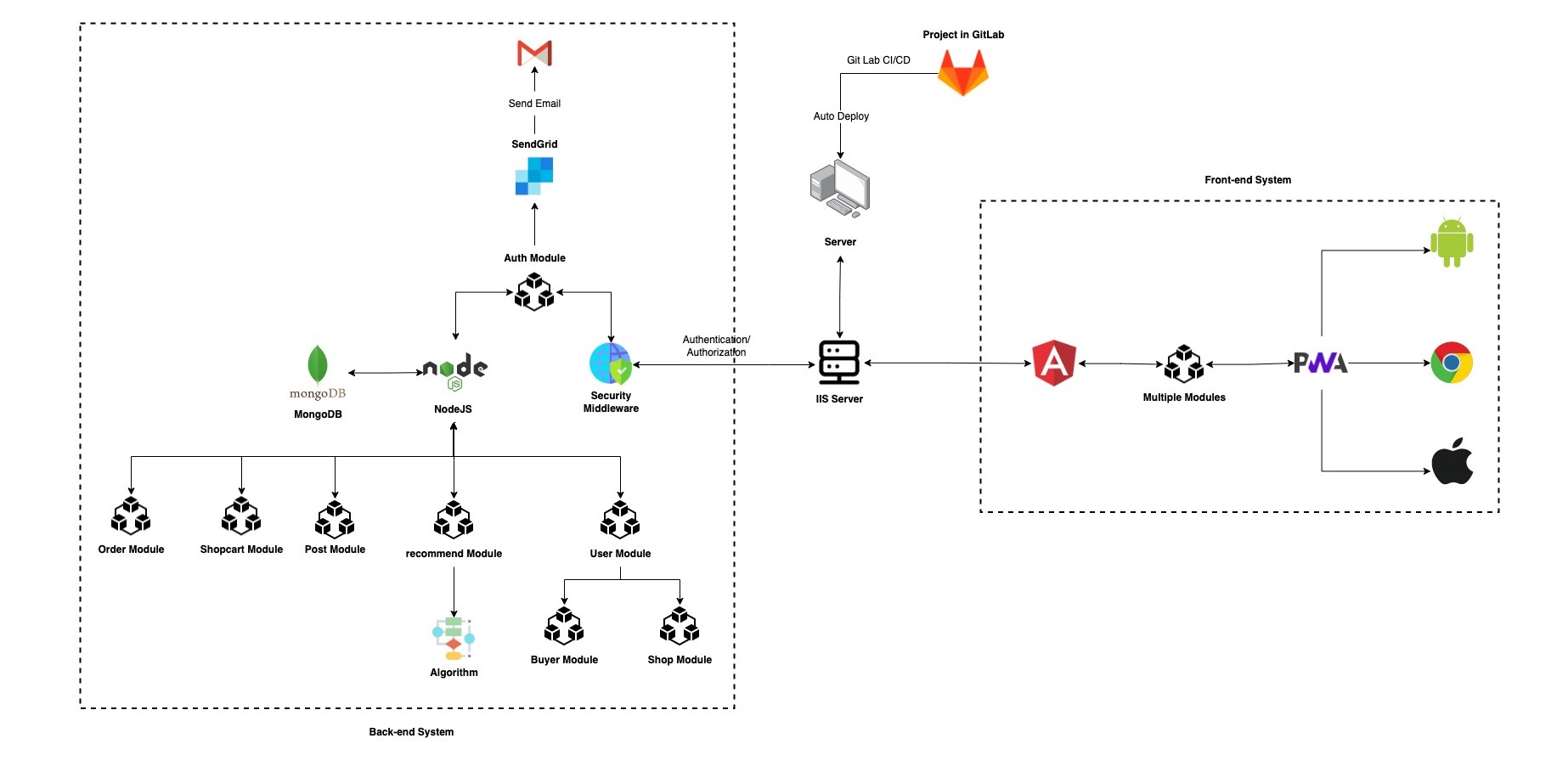
先附上系統架構圖:
首先前端主要由Angular寫成,搭配模組化與物件導向設計,增加程式的可維護性,最後透過PWA包裝成跨平台的APP
藉由Angular能夠模組化與元件化的特性,我們將各個功能切分成不同模組,提升程式低耦合高內聚的特性,另外,Token驗證、路由保護、API攔截器、資料格式化Pipeline等等,也都抽離出來實作,其中,核心的商業邏輯切分在我們的Service模組,與畫面邏輯分離,再藉由依賴注入讓各模組使用,這樣的設計,讓我們的專案在未來更改與維護擴充時非常省時與省力。
另外一個主要的功能是推薦演算法,我們透過標籤(label)與雅卡爾相似度(Jaccard Similarity),做了一個Example Based的推薦引擎,主要是用MongoDB pipeline與後端演算構築而成。
這裡也是我第一次使用前端框架,來寫一個比較完整的專案,由於我是後端出身,所以選擇一個自己寫起來最舒服的Angular框架,有種在寫後端的親切感XD。
後端主要由NodeJS寫成,資料庫則為MongoDB,一樣是將各個功能進行模組化的拆分,與資料庫索引的優化,以及推薦演算法的實現。
另外WebServer的部分則是由IIS代理,加上GitLab CI/CD & GitLab Runner做到自動化整合與部屬的功能
Related Posts